In this article we will take a deep look into what are the files Roo generates as there is not enough documentation for a beginner.
First download SpringSource Tool Suite from http://www.springsource.org/roo/start. ( You can also try with Spring Roo Command line and Normal Eclipse Installation ). But lets stick to STS as it provides integration with all spring libraries and Maven build tool.
Once you download the installer/Archive for the STS, install it. ( I downloaded the installer exe as it was lot smaller than the archive file ). Installing the STS using the exe file should be straight forward. Just make sure you install all the default packages.
Lets start the STS.exe from the installed location. ( Just incase if you have to search for it, It should be inside sts-2.x.x-RELEASE folder inside the installed folder ). Launching the STS.exe would take a while to load ( It's a huge application with lot of eclipe plugins to be loaded). Once it launches, you will see the welcome page like below.

To install the GWT tools (including the SDK), you simply navigate to the Install Extensions Page. GWT plugin is in Language and Framework tooling sections in the Extensions Tab on the dashboard. The Extensions tab also has few interesting extensions like EclEmma, a code coverage tool, Tasktop Pro, a time tracking tool and so on. But they are optional to follow this article. You will asked to restart the STS after installing the plugins.
Now we have SpringSource Tool Suite with Google Web Toolkit with the SDK installed. You will see the google web toolkit actions on the toolbar now as shown in the diagram below.

Lets start with GWT Project creation using Roo shell from Window->Show View -> Roo Shell. ( Since we have installed GWT Plugin, you can also generate the GWT Project using Web Application Project wizard. But that doesnot use Roo's magic of generating all the boiler plate code ).
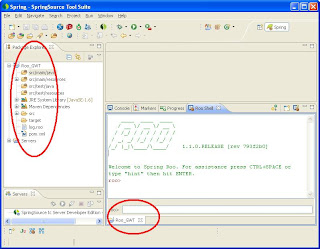
On the Roo Shell View click on "Create New Roo Project" action on the toolbar. Fill in the required information on the roo project creation like Project Name, Top level package name for the GWT Project and click on Finish on the wizard's Next Page. STS creates the Roo project with AspectJ Support, it requires AspectJ weaving support to be enabled. Enable AspectJ weaving and restart the workbench. The Roo_GWT project will be like as shown below.
 Click on Open Roo Shell on the Roo Shell view and choose Roo_GWT project. The Roo shell loads the Roo_GWT project and starts the roo.
Click on Open Roo Shell on the Roo Shell view and choose Roo_GWT project. The Roo shell loads the Roo_GWT project and starts the roo.Now to create the GWT project layout on the Roo_GWT project,from the roo prompt type in gwt setup
Created SRC_MAIN_WEBAPP\WEB-INF\spring
Created SRC_MAIN_WEBAPP\WEB-INF\spring\webmvc-config.xml
Created SRC_MAIN_WEBAPP\WEB-INF\web.xml
Managed SRC_MAIN_WEBAPP\WEB-INF\web.xml
gwt setup
Managed ROOT\pom.xml [Added dependency org.springframework:spring-web:${spring.version}]
Managed ROOT\pom.xml [Added dependency org.springframework:spring-webmvc:${spring.version}]
Managed ROOT\pom.xml [Added dependency org.springframework.webflow:spring-js-resources:2.2.0.RELEASE]
Managed ROOT\pom.xml [Added dependency commons-digester:commons-digester:2.0]
Managed ROOT\pom.xml [Added dependency commons-fileupload:commons-fileupload:1.2.1]
Managed ROOT\pom.xml [Added dependency javax.servlet:jstl:1.2]
Managed ROOT\pom.xml [Added dependency javax.el:el-api:1.0]
Managed ROOT\pom.xml [Added dependency joda-time:joda-time:1.6]
Managed ROOT\pom.xml [Added dependency javax.servlet.jsp:jsp-api:2.1]
Managed ROOT\pom.xml
Managed ROOT\pom.xml [Added dependency com.google.gwt:gwt-servlet:2.1.0]
Managed ROOT\pom.xml [Added dependency com.google.gwt:gwt-user:2.1.0]
Managed ROOT\pom.xml [Added dependency org.json:json:20090211]
Managed ROOT\pom.xml [Added dependency com.googlecode.gwt.inject:gin:1.0]
Managed ROOT\pom.xml [Added dependency javax.validation:validation-api:1.0.0.GA]
Managed ROOT\pom.xml [Added dependency xalan:xalan:2.7.1]
Managed ROOT\pom.xml
Managed SRC_MAIN_WEBAPP\WEB-INF\web.xml
Managed SRC_MAIN_WEBAPP\WEB-INF\spring\webmvc-config.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client
Created SRC_MAIN_JAVA\com\roo\gwt\ApplicationScaffold.gwt.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\request
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldDesktopShell.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldMobileShell.java.orig
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldMobileShell.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldDesktopShell.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldDesktopApp.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldMobileApp.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldMobileShell.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldApp.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ScaffoldMobileApp.java.orig
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\Scaffold.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\MobileProxyListView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ByteParser.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ByteRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\CharRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\FloatRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ShortRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\MobileProxyListView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\CharBox.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\FloatParser.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\BigDecimalRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ShortBox.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ByteBox.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\ShortParser.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\BigDecimalBox.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\CharParser.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\CollectionRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\FloatBox.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ui\BigDecimalParser.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui
Created SRC_MAIN_JAVA\com\roo\gwt\server
Created SRC_MAIN_JAVA\com\roo\gwt\client\style
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\MobileListResources.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\mobile.css
Created SRC_MAIN_JAVA\com\roo\gwt\shared
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\ScaffoldInjector.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\InjectorWrapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\ScaffoldModule.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\MobileInjector.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\DesktopInjectorWrapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\MobileInjectorWrapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\ioc\DesktopInjector.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyListView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyEditView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\AbstractProxyListActivity.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\AbstractProxyListView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyPlace.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\FindAndEditProxy.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyDetailsView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\CreateAndEditProxy.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ScaffoldPlaceHistoryMapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\AbstractProxyEditActivity.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyListPlacePicker.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyPlaceToListPlace.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\CollectionRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\PlaceHistoryFactory.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\place\ProxyListPlace.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\createButton.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\groupIcon.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\openGradient.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\selectionGradient.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\titleGradient.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\gwtLogo.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\userIcon.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\backButton.png
Created SRC_MAIN_JAVA\com\roo\gwt\client\style\images\rooLogo.png
Created SRC_MAIN_WEBAPP\ApplicationScaffold.html
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\activity
Created SRC_MAIN_JAVA\com\roo\gwt\client\scaffold\activity\IsScaffoldMobileActivity.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ApplicationEntityTypesProcessor.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ApplicationRequestFactory.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ApplicationListPlaceRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ApplicationMasterActivities.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ApplicationDetailsActivities.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ScaffoldMobileActivities.java
Well, that generated a LOT of classes, files, images in the Roo_GWT project. Lets look at the different types of files it generated.
Managed ROOT\pom.xml [Added dependency org.springframework:spring-web:${spring.version}]
Managed ROOT\pom.xml [Added dependency org.springframework:spring-webmvc:${spring.version}]
Managed ROOT\pom.xml [Added dependency org.springframework.webflow:spring-js-resources:2.2.0.RELEASE]
Managed ROOT\pom.xml [Added dependency commons-digester:commons-digester:2.0]
Managed ROOT\pom.xml [Added dependency commons-fileupload:commons-fileupload:1.2.1]
Managed ROOT\pom.xml [Added dependency javax.servlet:jstl:1.2]
Managed ROOT\pom.xml [Added dependency javax.el:el-api:1.0]
Managed ROOT\pom.xml [Added dependency joda-time:joda-time:1.6]
Managed ROOT\pom.xml [Added dependency javax.servlet.jsp:jsp-api:2.1]
Managed ROOT\pom.xml
Managed ROOT\pom.xml [Added dependency com.google.gwt:gwt-servlet:2.1.0]
Managed ROOT\pom.xml [Added dependency com.google.gwt:gwt-user:2.1.0]
Managed ROOT\pom.xml [Added dependency org.json:json:20090211]
Managed ROOT\pom.xml [Added dependency com.googlecode.gwt.inject:gin:1.0]
Managed ROOT\pom.xml [Added dependency javax.validation:validation-api:1.0.0.GA]
Managed ROOT\pom.xml [Added dependency xalan:xalan:2.7.1]
Managed ROOT\pom.xml
Roo managed the maven pom files with the gwt dependency files. We dont have to update the dependency section manually.
Created SRC_MAIN_WEBAPP\WEB-INF\spring
Created SRC_MAIN_WEBAPP\WEB-INF\spring\webmvc-config.xml
Created SRC_MAIN_WEBAPP\WEB-INF\web.xml
Managed SRC_MAIN_WEBAPP\WEB-INF\web.xml
Generated web.xml and webmvn-config.xml for the Server side configuration. The web.xml contains all the servlet mapping and Spring application context loading defined. The applicationContext.xml file gets created when you create the roo project using the New Roo Project wizard, but the file will not have any details about the persistence mechanism.
In addition to the Maven POM Management, Spring Web MVC. Roo generates a basic GWT classes required for a Master/Detail layout web application.
- ApplicationScaffold.gwt.xml - GWT xml file with Entry point class defined.
- Client Scaffold Package - Roo by default generates classes for viewing the application on a Desktop browser and Mobile Browser. There will be classes with Desktop and Mobile in the class name for the UI.
- Client Scaffold UI Package - Contains basic ui boxes.
- Client Scaffold IOC Classes to Inject dependencies using Guice/Gin. - Contains Injector classes for Desktop and Mobile to return the respective Application as the entry point.
- Client Managed Activities - Contains ApplicationMasterActivities and ApplicationDetailActivities
Adding persistence Support
Now that we have the basic project structure created we can add persistence support. Roo supports adding different types of Persistence mechanism and database. For example if you want to use Hibernate with in memory database.
persistence setup --provider HIBERNATE --database HYPERSONIC_IN_MEMORY
Managed SRC_MAIN_RESOURCES\META-INF\spring\applicationContext.xml
Created SRC_MAIN_RESOURCES\META-INF\persistence.xml
Created SRC_MAIN_RESOURCES\META-INF\spring\database.properties
Managed ROOT\pom.xml [Added dependency org.hsqldb:hsqldb:1.8.0.10]
Managed ROOT\pom.xml [Added dependency org.hibernate:hibernate-core:3.5.5-Final]
Managed ROOT\pom.xml [Added dependency org.hibernate:hibernate-entitymanager:3.5.5-Final]
Managed ROOT\pom.xml [Added dependency org.hibernate.javax.persistence:hibernate-jpa-2.0-api:1.0.0.Final]
Managed ROOT\pom.xml [Added dependency org.hibernate:hibernate-validator:4.1.0.Final]
Managed ROOT\pom.xml [Added dependency cglib:cglib-nodep:2.2]
Managed ROOT\pom.xml [Added dependency javax.transaction:jta:1.1]
Managed ROOT\pom.xml [Added dependency org.springframework:spring-jdbc:${spring.version}]
Managed ROOT\pom.xml [Added dependency org.springframework:spring-orm:${spring.version}]
Managed ROOT\pom.xml [Added dependency commons-pool:commons-pool:1.5.4]
Managed ROOT\pom.xml [Added dependency commons-dbcp:commons-dbcp:1.3]
Managed ROOT\pom.xml
We can see that roo modified the applicationContext.xml with dataSource information, added a persistence.xml file with the hibernate properties, database.properties file with database details and updated the pom file with all the dependencies.
Adding Domain Objects
From the roo prompt do the following,
entity --class ~.domain.Contact
Created SRC_MAIN_JAVA\com\roo\gwt\domain
Created SRC_MAIN_JAVA\com\roo\gwt\domain\Contact.java
Created SRC_MAIN_JAVA\com\roo\gwt\domain\Contact_Roo_Configurable.aj
Created SRC_MAIN_JAVA\com\roo\gwt\domain\Contact_Roo_Entity.aj
Created SRC_MAIN_JAVA\com\roo\gwt\domain\Contact_Roo_ToString.aj
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ContactActivitiesMapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ContactEditActivityWrapper.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ContactDetailsActivity.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ContactListActivity.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactMobileListView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactListView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactListView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactDetailsView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactDetailsView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactMobileDetailsView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactMobileDetailsView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactEditView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactEditView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactMobileEditView.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactMobileEditView.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactProxyRenderer.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactSetEditor.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactSetEditor.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactListEditor.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ContactListEditor.ui.xml
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ContactProxy.java
Created SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ContactRequest.java
Managed SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ApplicationEntityTypesProcessor.java
Managed SRC_MAIN_JAVA\com\roo\gwt\client\managed\request\ApplicationRequestFactory.java
Managed SRC_MAIN_JAVA\com\roo\gwt\client\managed\ui\ApplicationListPlaceRenderer.java
Managed SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ApplicationMasterActivities.java
Managed SRC_MAIN_JAVA\com\roo\gwt\client\managed\activity\ApplicationDetailsActivities.java
~.domain.Contact
This generates lot of classes which belong to different layers of a GWT Application,
Activities
ContactActivitiesMapper
ContactEditActivityWrapper
ContactDetailsActivity
ContactListActivity
UI Binder
ContactMobileListView
ContactListView.ui.xml
ContactDetailsView
ContactDetailsView.ui.xml
ContactMobileDetailsView
ContactMobileDetailsView.ui.xml
ContactEditView
ContactEditView.ui.xml
ContactMobileEditView
ContactMobileEditView.ui.xml
ContactSetEditor
ContactSetEditor.ui.xml
ContactListEditor
ContactListEditor.ui.xml
Request Factory
ContactProxy
ContactRequest
To understand more about these different terminologies and how they fit into the GWT Architecture, please read this link http://code.google.com/webtoolkit/doc/latest/DevGuideRequestFactory.html
Now lets add some fields to the Contact pojo object
field string --fieldName name --notNull
This will again update all the ui classes, request factory classes and aspectj classes to incorporate the new field.
Lets compile the project using GWT Compile from the toolbar. GWT toolkit should compile all combinations of the application without any errors.
Compiling module com.roo.gwt.ApplicationScaffold
Compiling 12 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compiling permutation 6...
Compiling permutation 7...
Compiling permutation 8...
Compiling permutation 9...
Compiling permutation 10...
Compiling permutation 11...
Compile of permutations succeeded
Linking into C:\STS_BLOG\workspace\Roo_GWT\target\Roo_GWT-0.1.0.BUILD-SNAPSHOT\applicationScaffold
Link succeeded
Compilation succeeded -- 90.265s
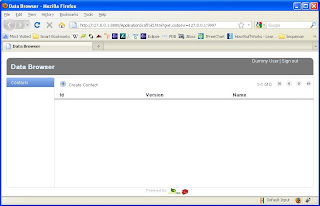
Now run the application as a Web Application ( Right Click-> Run As -> Web Application). From the development mode view double click the url which will launch the application in your default browser. You can see the application as shown below.

You can click on Create Contact and Add new contact like below

We have written no queries, no business logic for the Contact object. But we got the Create contact , contact list, edit contact. This is where Roo comes in really handy. It generates a default set of queries, ui when we gave the commands "field string --fieldName name --notNull" Roo updates the ContactProxy object with the new field.
Where are the queries
If you look at the domain package for the Contact object ( disable all the filters on the package explorer as by default only java classes are shown for a package ) you will find .aj files with *Roo_Configurable.aj, *_Roo_Entity.aj, *_Roo_JavaBean.aj, *_Roo_ToString.aj files.
Specifically Contact_Roo_Entity.aj file will have all the query for interacting with the database.
public static final EntityManager Contact.entityManager() {
EntityManager em = new Contact().entityManager;
if (em == null) throw new IllegalStateException("Entity manager has not been injected (is the Spring Aspects JAR configured as an AJC/AJDT aspects library?)");
return em;
}
public static long Contact.countContacts() {
return entityManager().createQuery("select count(o) from Contact o", Long.class).getSingleResult();
}
public static ListContact.findAllContacts() {
return entityManager().createQuery("select o from Contact o", Contact.class).getResultList();
}
public static Contact Contact.findContact(Long id) {
if (id == null) return null;
return entityManager().find(Contact.class, id);
}
public static ListContact.findContactEntries(int firstResult, int maxResults) {
return entityManager().createQuery("select o from Contact o", Contact.class).setFirstResult(firstResult).setMaxResults(maxResults).getResultList();
}
These methods return the required data to the UI via the RequestFactory as ContactProxy Objects. ( You will understand this if you have read the GWT RequestFactory Article ). The methods in the aj files can be overwritten in the Contact entity class in which case Roo will remove the method from the .aj file. (Read more on this here http://static.springsource.org/spring-roo/reference/html-single/index.html )
Overall, Roo is pretty good at generating and maintaining all the boiler plate code which is a painful job to write. But it can only generate based on a simple application structure. Not all applications are just Master/Detail layout.
How do i use Service Layer with the Request Factory
According to GWT 2.1 you cant do this as RequestFactory is tightly bound with the Domain Driven Development approach. According to google service layer approach is going to be supported in GWT 2.1.1.


